Existen muchas formas de iniciar con Angular 1.x, podemos empezar creando codigos de ejemplo en jsfiddle u otros sitios, descargando los archivos .js desde el sitio y creando archivos html y abrirlos en cualquier navegador, etc. Pero hoy quería dejar esta pequeña guía de como crear una aplicación angular utilizando Node como herramienta para que la aplicación se ejecute en un servidor web local y usando npm para gestionar las dependencias.
Para instalar node y npm basta con descargar el instalador del sitio oficial de node y seguir las instrucciones.
Una vez instalado Node, debemos crear una carpeta para nuestro proyecto e inicializarla como un proyecto de node, para eso podemos ejecutar los siguientes comandos:
NOTA: el comando
npm initnos pedirá información básica del proyecto.
mkdir angular-demo
cd angular-demo
npm init
Al final en la carpeta angular-demo habrá un archivo llamado package.json con un contenido similar a este:
{
"name": "angular-demo",
"version": "1.0.0",
"description": "Aplicacion de ejemplo de angular",
"author": "Miguel Roman <miguelerm@gmail.com>",
"license": "ISC"
}
Pueden ver que eliminé algunas propiedades porque por el momento no las necesitamos aquí (ustedes pueden hacerlo tambien si lo desean).
Instalamos el servidor web que nos servirá para hacer pruebas (como una dependencia de desarrollo) y tambien instalamos la librería de angular como una dependencia de la aplicación:
npm install --save-dev lite-server
npm install --save angular
Si abrimos ahora el package.json veremos algo como esto:
{
"name": "angular-demo",
"version": "1.0.0",
"description": "Aplicacion de ejemplo de angular",
"author": "Miguel Roman <miguelerm@gmail.com>",
"license": "ISC",
"devDependencies": {
"lite-server": "^2.2.2"
},
"dependencies": {
"angular": "^1.6.0"
}
}
Nótese que las dependencias están en secciones distintas, la idea principal es que las librerías que nuestra aplicación necesita para ejecutarse estén dentro de dependencies y las librerias que usamos solo para desarrollar, probar o compilar nuestra aplicación estén en devDependencies.
Utilizando nuestro editor favorito (Visual Studio Code) creamos un archivo index.html con el siguiente contenido:
<!doctype html>
<html ng-app>
<head>
<script src="/node_modules/angular/angular.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<h1>Hello !</h1>
</div>
</body>
</html>
Luego en el mismo editor agregamos los scripts en el package.json, scripts que nos serviran para probar la aplicación, el script relevante aquí es el start ya que este ejecutará lite-server y con este ya podemos probar nuestra aplicación publicada en un servidor web:
{
"name": "angular-demo",
"version": "1.0.0",
"description": "Aplicacion de ejemplo de angular",
"scripts": {
"start": "lite-server"
},
"author": "Miguel Roman <miguelerm@gmail.com>",
"license": "ISC",
"devDependencies": {
"lite-server": "^2.2.2"
},
"dependencies": {
"angular": "^1.6.0"
}
}
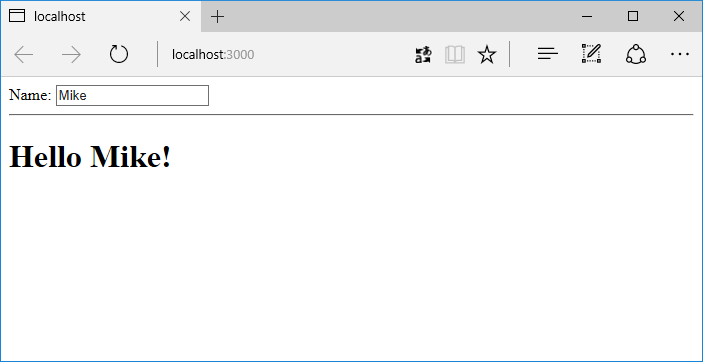
Por último iniciamos la aplicación y si todo salió bien se abrirá el navegador apuntando hacia nuestra mini-aplicación angular.
npm start

Este es un ejemplo bastante sencillo, pero lo suficientemente practico para que aquellos que no han trabajado con angular puedan empezar a experimentar con este gran producto.
Saludos,
Mike.